HTML
Semantic Structure
| Tag | Name | Description |
|---|---|---|
| <article> | Article | Defines independent, self-contained content |
| <aside> | Aside | Defines content aside from the page content |
| <details> | Details | Defines additional details that the user can view or hide |
| <figcaption> | Figure Caption | Defines a caption for a <figure> element |
| <figure> | Figure | Specifies self-contained content, like illustrations, diagrams, photos, code listings, etc |
| <footer> | Footer | Defines a footer for a document or section |
| <header> | Header | Specifies a header for a document or section |
| <main> | Main | Specifies the main content of a document |
| <mark> | Text Mark | Defines marked/highlighted text |
| <nav> | Navigation Bar | Defines navigation links |
| <section> | Section | Defines a section in a document |
| <summary> | Summary | Defines a visible heading for a <details> element |
| <time> | Time | Defines a date/time |
CSS
Position
| Position | Name | Description |
|---|---|---|
| relative | Relative | This value allows you to position an element relative to its default static position on the web page |
| absolute | Absolute | When an element’s position is set to absolute, all other elements on the page will ignore the element and act like it is not present on the page. The element will be positioned relative to its closest positioned parent element, while offset properties can be used to determine the final position from there |
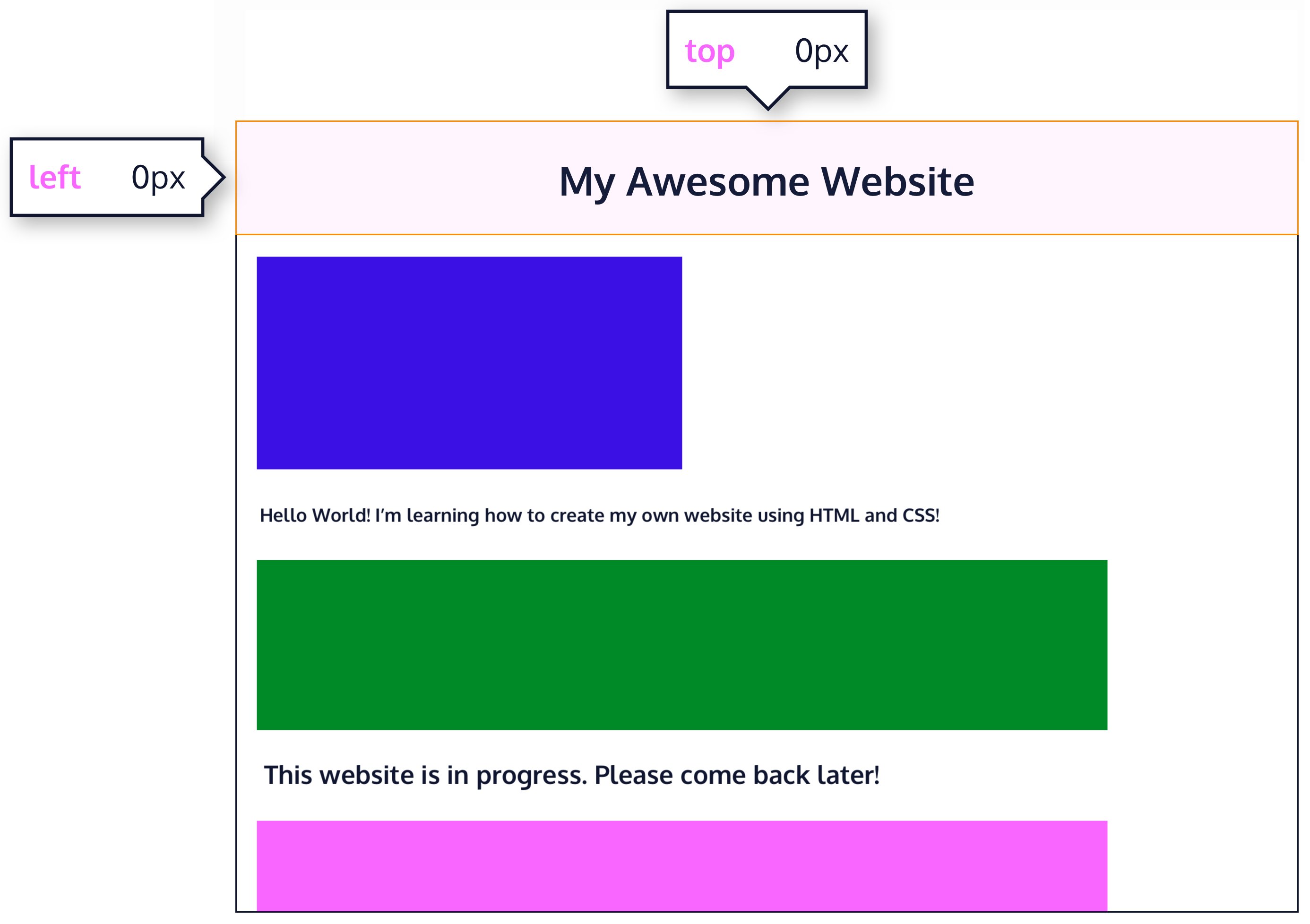
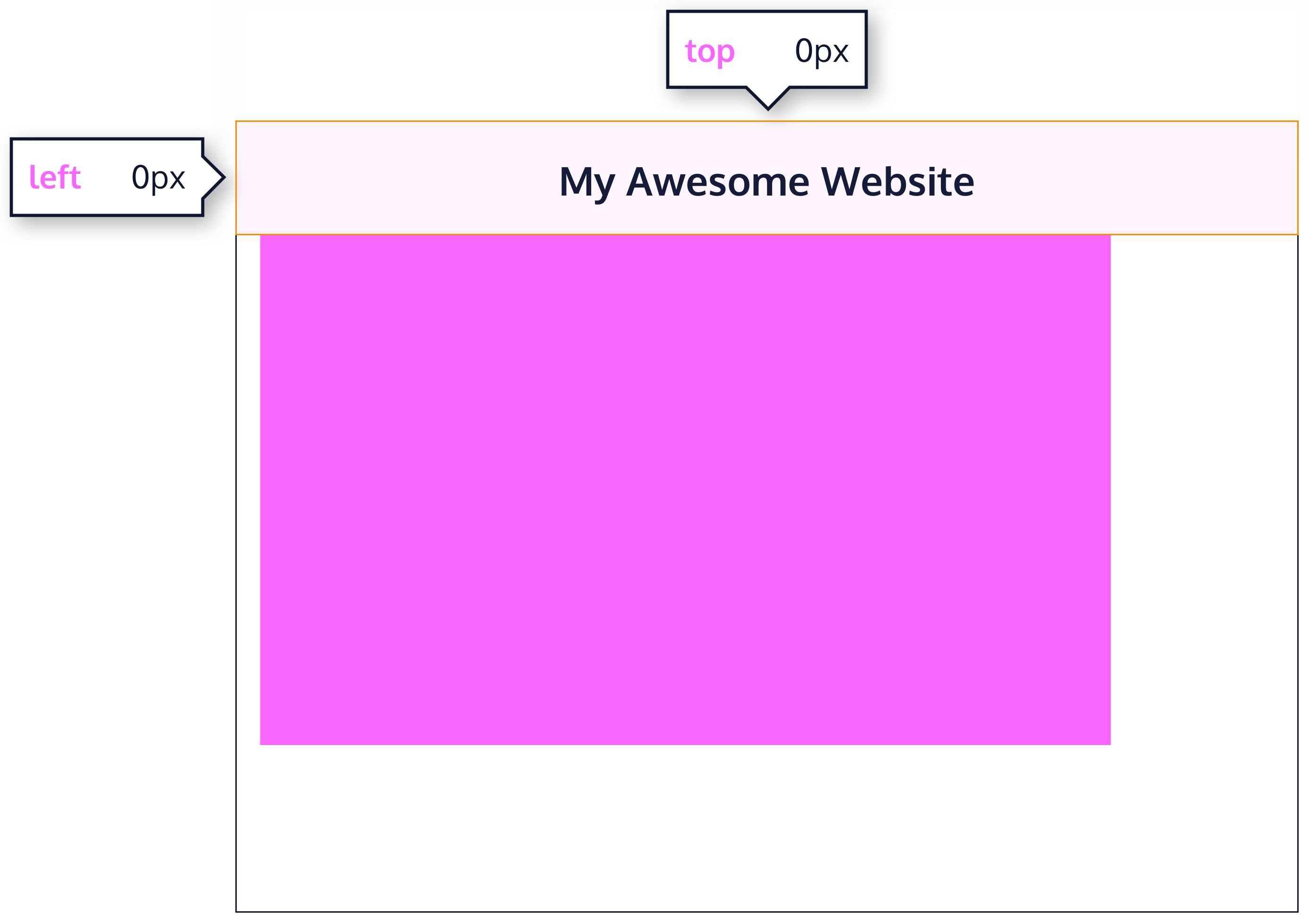
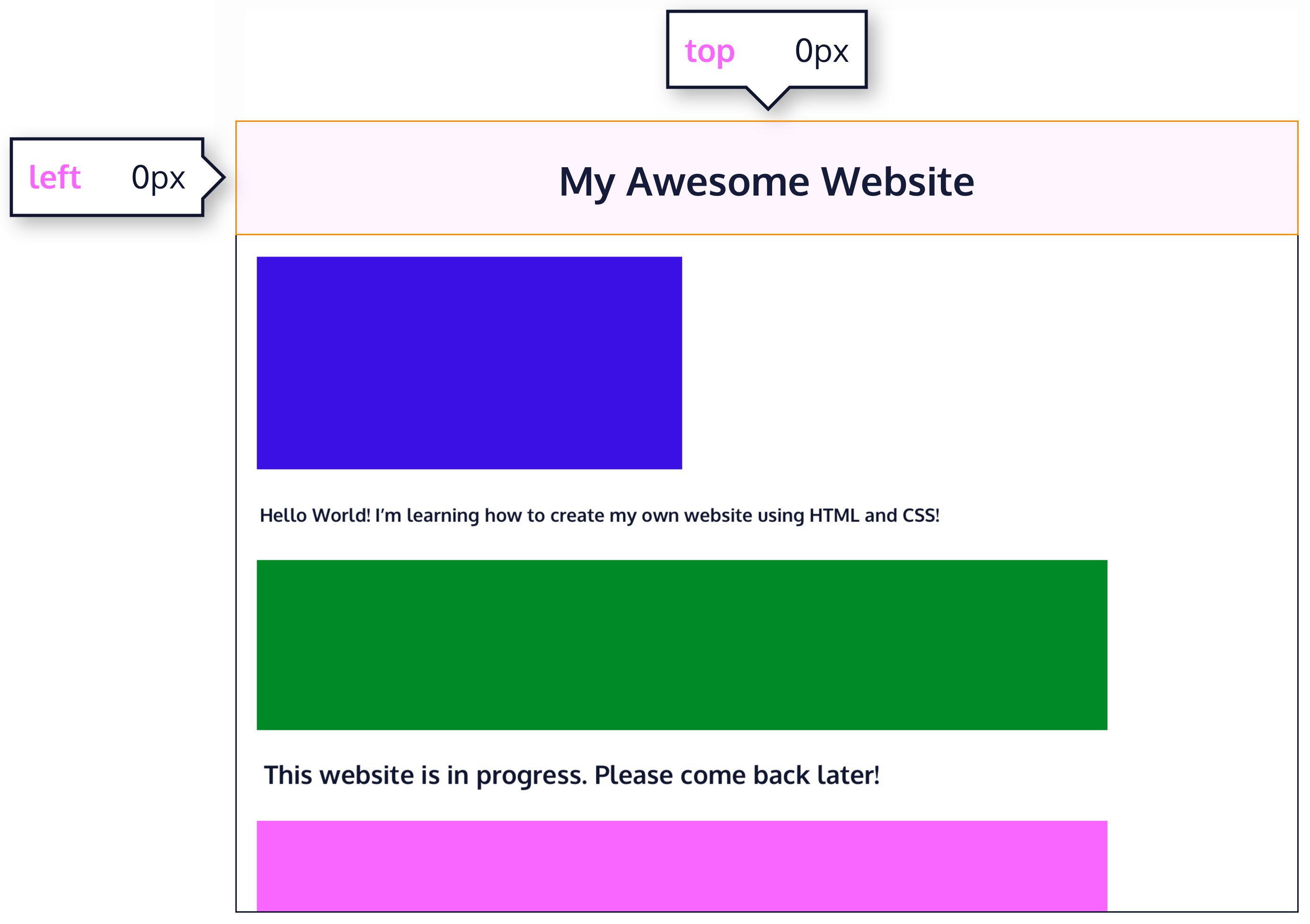
| fixed | Fixed | We can fix an element to a specific position on the page (regardless of user scrolling) by setting its position to fixed, and accompanying it with the familiar offset properties top, bottom, left, and right |
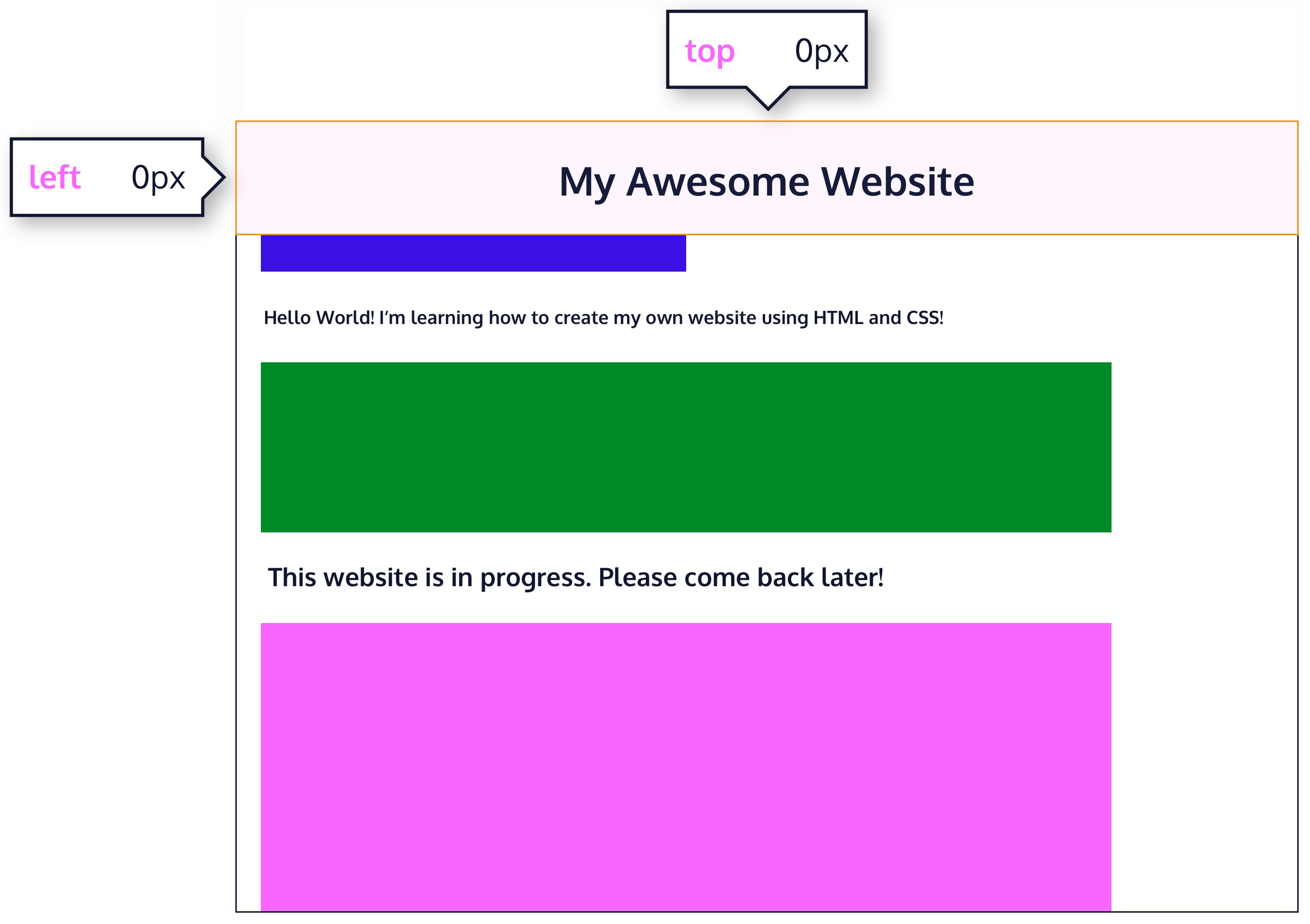
| sticky | Sticky | The sticky value is another position value that keeps an element in the document flow as the user scrolls, but sticks to a specified position as the page is scrolled further |
Examples